Return to Resources
Integrate Office Maps with Workspace Reservations
Nov 24, 2022
3 min read
In our recent blog, Promoting Key Locations Along a Path, we explored the Web SDK features powering one of our exciting demos in this SDK webinar. In this blog, we'll break down another and explain how you could build your own application like it.
Webinar Demo
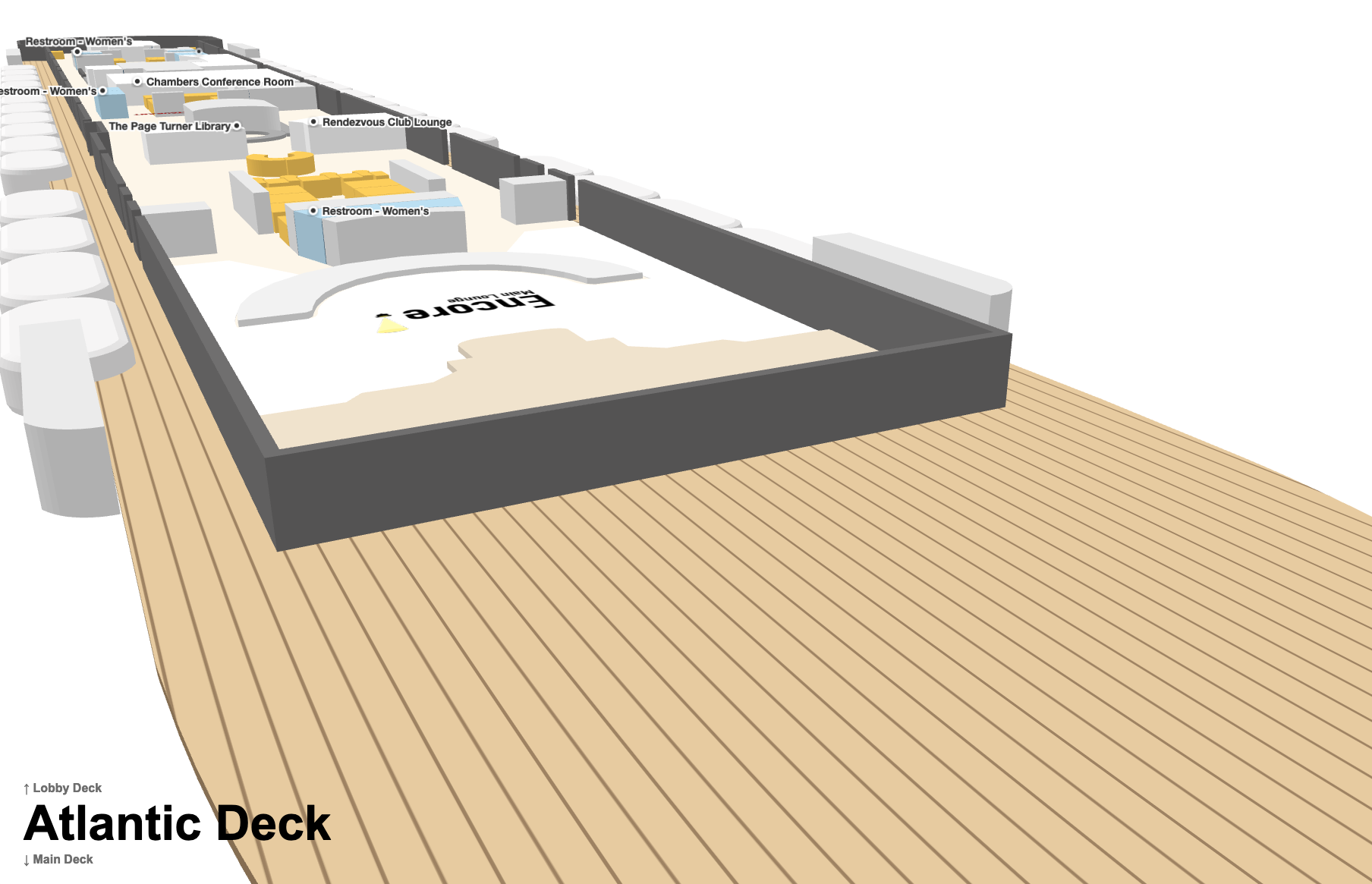
Below is a hands-on with our Workspace Management demo we showed at the webinar. The full source code is available on CodeSandbox.
Select a green location to book the room for the day. Select it again to cancel your reservation. As you watch, a timer in the background will simulate other users reserving rooms in the office.
Displaying Availability
Color is an attractive way to mark locations as available for users to reserve. With Mappedin's SDK, you have full control over the color of each polygon and its interactivity.
In a large office space, you may also want to consider which rooms to exclude from the availability. In our case, these are all "amenities" which include locations such as washrooms. Begin by adding interactivity to the polygons and updating their color while making sure to filter out the excluded locations.
mapView.addInteractivePolygonsForAllLocations({ excludeTypes: ["amenities"],});
venue.locations .filter((l) => l.type !== "amenities") .forEach((l) => l.polygons.forEach((p) => mapView.setPolygonColor(p, #49AA65)) );Your rooms should now be highlighted in green and clickable, but currently nothing happens on click. Next, you'll need to define the behavior of polygons when they are selected.
Handling Click Events
First, you need to define some sort of storage to hold the reserved polygon information. For this example, we're using a Map collection with MappedinPolygon keys and a string to store user name. This enforces 1 reservation per polygon. Your collection may be different depending on your use case.
const reservations: Map<MappedinPolygon, string> = new Map();The E_SDK_EVENT contains useful map click events. The POLYGON_CLICKED event will fire when the user clicks any interactive polygon. You can use this event and check the reservations collection for availability whenever it fires. Depending on the result, you might want to show different tooltips. In the following code, we attach buttons to the tooltips to handle reservations and cancellations.
mapView.on(E_SDK_EVENT.POLYGON_CLICKED, (polygon) => { const location = mapView.getPrimaryLocationForPolygon(polygon); // Check if already reserved if (reservations.has(polygon)) { // Display "Cancel" tooltip const cancelTooltip = mapView.createTooltip(location.nodes[0], { contentHtml: `<button id="cancel-btn">Cancel</button>`, }); const cancelBtn = cancelTooltip.contentEl.querySelector("#cancel-btn"); if (cancelBtn) cancelBtn.onclick = () => { // Remove reservation for polygon handleCancel(polygon); mapView.removeTooltip(cancelTooltip); }; } else { // Display "Available" tooltip const availableTooltip = mapView.createTooltip(location.nodes[0], { contentHtml: `<button id="reserve-btn">Available</button>`, }); const reserveBtn = availableTooltip.contentEl.querySelector("#reserve-btn"); if (reserveBtn) reserveBtn.onclick = () => { // Reserve Polygon handleReserve(polygon); mapView.removeTooltip(availableTooltip); }; }});Reserving a Location
To mark a location as reserved you can once again make use of color. In your handler, simply add the polygon with an attached user name to the reservations collection and set the polygon's color.
function handleReserve(polygon: MappedinPolygon) { reservations.set(polygon, "Me"); mapView.setPolygonColor(polygon, "#bf4320");}Likewise, you can mark a location as available again by reverting the color back to the original state. In the cancel handler, remove the polygon from the reservations collection and set the color to the "available" green.
function handleCancel(polygon: MappedinPolygon) { reservations.delete(polygon); mapView.setPolygonColor(polygon, "#49AA65");}You should now be able to select polygons to make and cancel reservations. To extend from here, I recommend browsing our Developer Portal where you'll find useful feature guides and API documentation. To see how we built our demo with additional features and multiple users, have a look at CodeSandbox.
If you missed the webinar, be sure to follow us on LinkedIn to stay up to date and see more exciting demos like this!