Return to Resources
Generating Blue Dot Testing Data
Jul 26, 2022
3 min read
Blue Dot is one of the most requested and exciting features of indoor maps and wayfinding. It helps users locate themselves on the map in an instant. With our Mappedin SDK, it only takes a few lines of code to enable and draw the Blue Dot on the map.
Fingerprinting the venue for indoor positioning and quality control of the positioning accuracy require physical presence at the venue. To develop Blue Dot-enabled applications, you’ll need to test them in various ways. Many test cases and prototyping can be done remotely if representative test data is available. While in-person walks to perform testing in a venue has its benefits, it may not be the most practical and using test data provides repeatable and possibly automated test cases for your application.
At Mappedin, we organize quarterly hackathons where developers spend a few days to build interesting demos. One of these interesting demos was a project Ben Liu (Staff Software Developer, Team Lead) and I created for generating fake Blue Dot traces for testing purposes.
During the latest Hackedin, I moved it to a CodeSandbox, so that anyone can take advantage of easy test data generation. The source code and the application are available at https://codesandbox.io/s/bluedot-data-faker-krwxqy.
To open the application in full page view, visit: https://krwxqy.csb.app/
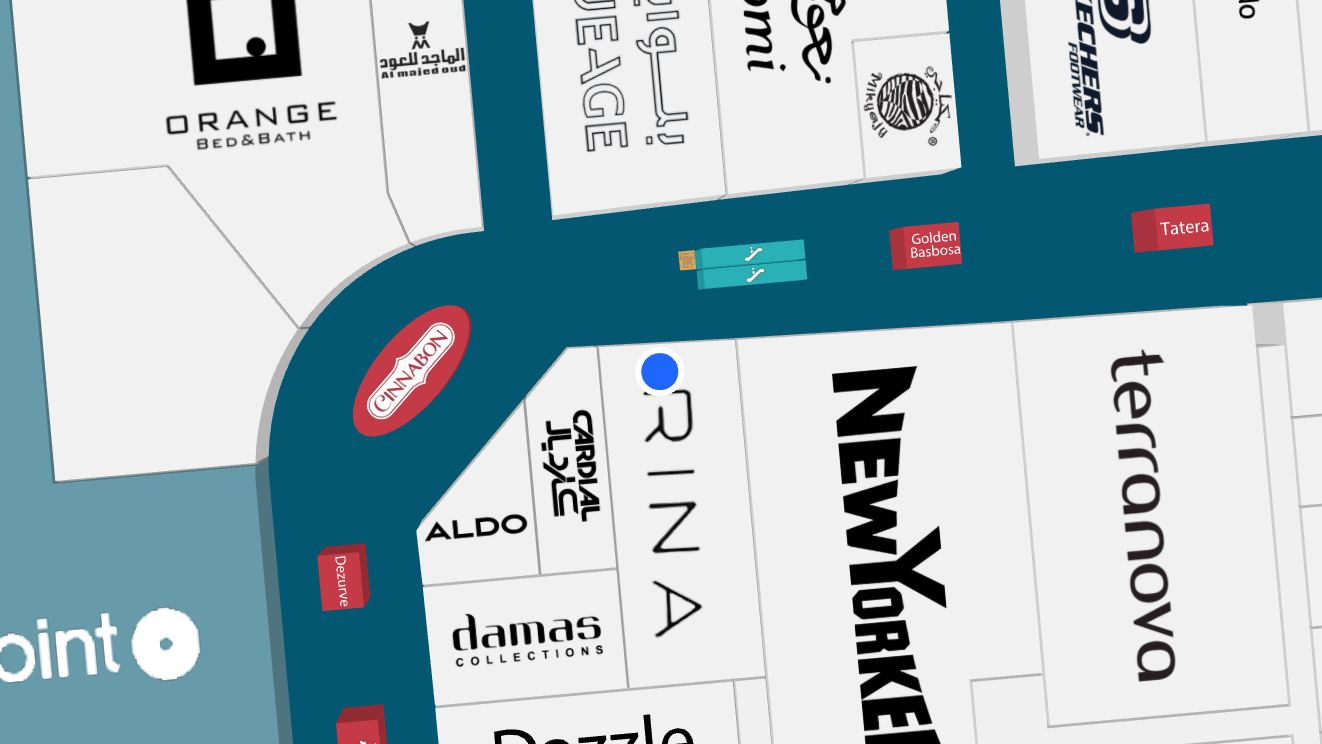
To start generating data, click on locations and set them as start and destination positions. Click Generate to see a route calculated using the paths in Mappedin’s data and the Blue Dot walking along that path. To generate some noise in the data, it’s possible to have the Blue Dot randomly miss the exact path by increasing the jitter value. You can also adjust the accuracy value, which will display the transparent inaccuracy indicator underneath the Blue Dot.
The output is a JSON array of geolocations, following the style of GeolocationPosition Web API.
[ { "timestamp": 1583957906820, "coords": { "accuracy": 5, "latitude": 43.52012478635707, "longitude": -80.53951744629536, "floorLevel": 0 }, "type": 0},…]While this example shows our Mappedin Demo Mall, you can easily change the venue slug, client id, and client secret values to generate data for your own venue. You can download the generated positions in JSON format. To test the data in your application, you could use a similar Blue Dot PositionUpdater to what’s demonstrated by the data generator to play back the “recording”.
In a follow-up blog post, I’ll dive more into a CodeSandbox for visualizing positions, including some additional samples for our Mappedin Web App as well as mobile apps.