Return to Resources
Create a leasing map for a mall with Mappedin Web SDK
Nov 29, 2021
4 min read
Mappedin SDKs are flexible toolkits for working with your venue map to create custom applications beyond consumer-facing indoor navigation. A leasing map is another useful map view for many malls, where potential store owners can view available locations for leasing with more detailed information such as square footage and availability dates.
Augmenting the map data with an external data source is easy. Locations and polygons have externalId attributes set in the Mappedin CMS so that it is seamless to integrate data from other sources on top of the map data rendered by the Mappedin SDK.
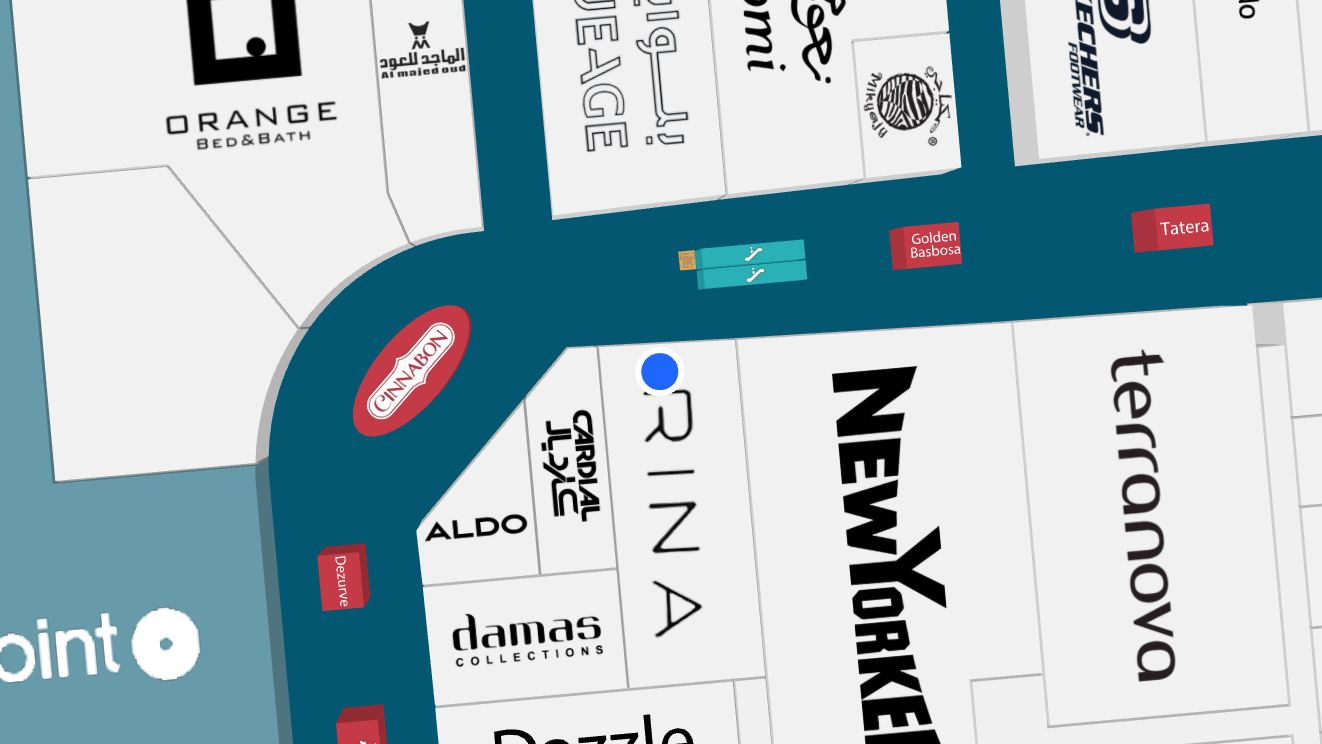
In this blog post we implement some basic functionality for a leasing-focused mall application. We will walk through the following features, which are shown in the embedded demo below. The CodeSandbox demo allows for forking the existing demo for editing. We won't go through every line of code in this post but explain how the key functionalities beyond the basic Mappedin guides are created and could be improved further.
Displaying the map (See guide)
Adding availability data
Coloring multiple polygons
Displaying markers (See guide)
Focus on a polygon (See guide)
Listing locations (See guide)
Filtering locations
In the example below, click on a location on the list or on the map to open an informative marker about the unit.
The example uses Typescript and it should be trivial to modify it to Javascript. The Mappedin Web SDK v4 released in November 2021 provides types so it's natural to take full advantage of them while building applications on top of it.
Adding availability data
Availability data is the key to a customer-friendly leasing application. Being able to to display available units and additional information about them requires a data source. Connecting that to the map requires connecting to the source API and making sure the data is in a format that works for your frontend use-case.
After setting up for the basic setup in the init function (see Adding interactivity -guide), we move to setting up the availability. In a real service, fetching the availability data could be done before or simultaneously with fetching the venue data. In this example, the available units are created based on the venue data, so we need that first.
In a real system, the available unit data is requested from a system that manages the leasing data. Additionally, the application could come with authentication to ensure that the leasing data is available only to a limited audience instead of being public. It could also provide richer data about the unit, which is not covered in this example.
availableUnits = availableUnitsMockAPI(venue);populateLocationList();colorAllPolygons(availableUnits);Coloring all the polygons is just a loop over the given polygons and setting the color for each of them.
function colorAllPolygons(polygons: MappedinPolygon[]) { polygons.forEach((polygon) => { mapView.setPolygonColor(polygon, "green"); });}Displaying markers
We created a function for displaying the informational leasing marker.
removeAllMarkers() call on the second line of the function makes sure there is only one marker visible at a time by removing all other markers. The marker can be an svg of a pin or any other valid HTML. Therefore, we are able to use a string template and fill it with the (in this case made up) leasing information.
function displayInformationalMarker(polygon: MappedinPolygon): void { if (!polygon.externalId) return; mapView.removeAllMarkers(); const isAvailable = availableUnits.includes(polygon);
// This can be customized as much as you like with styling and content const markerHtml = ` <div class="marker"> <div class="unit-name">${polygon.externalId}</div> <div>${Math.floor(Math.random() * 1000)} sqft</div> <div>${isAvailable ? "Available from 1 Dec 2021" : ""}</div> <div class="floor-plan-link"><a href="#">Open floor plan</a></div> </div>`;
mapView.createMarker(polygon.entrances[0], markerHtml, { anchor: MARKER_ANCHOR.TOP });}The styling of the marker is easy to customize with CSS:
.marker { display: flex; background: rgb(245, 242, 242); padding: 1rem; flex-direction: column; justify-content: columnscenter; color: grey; font-size: 0.8rem; font-weight: normal;}
.marker div { margin-top: 0.5rem;}
.unit-name { color: black; font-size: 1.4rem; font-weight: bold;}
.floor-plan-link { text-align: center;}Listing and filtering locations
The demo implements a single checkbox for filtering how the location list is displayed. Our populateLocationList(onlyShowAvailable = false) function takes a boolean input for either displaying all of the locations or only the ones that are marked available. We also set onChange event handler for the checkbox to first clear and then repopulate the location list based on the new filter value. In our loop to create the location list elements, we check the filter and availability data, to make sure only the desired locations are shown.
const isAvailable = availableUnits.includes(location.polygons[0]);if (!isAvailable && onlyShowAvailable) return;This code is very specific to this one filter. However, with richer data coming from a leasing system this could be customized further. For example, it could be possible to filter to show only the anchor stores or to display units larger than a threshold area.
What's next?
To take this example to the next level, it could use more filters that interactively highlight polygons on the map, a search option and richer markers based on availability data coming from a real-world system.
Did this post help you implement a leasing application? Which example would you like us to build next? Let us know on Twitter