Return to Resources
Asset Tracking with Mappedin Enterprise SDK
Jun 14, 2024
3 min read

Keeping track of the location and status of assets in real time requires hardware infrastructure associated with the assets and their environment. A positioning system is also required to use the infrastructure to calculate and store asset locations in real time. Integrating a positioning system with our SDK can bring your map to life with situational awareness and historical insights.
Common Coordinates
In order to augment maps with assets, we need a common reference for their positions. Typically, positioning systems use latitude and longitude coordinates for location, and our SDK makes it easy to work with them. First, we need to convert latitude and longitude coordinates into a Mappedin coordinate.
const mappedinCoordinate = mapView.currentMap.createCoordinate(latitude, longitude);
This example assumes the coordinate is on the currently visible floor (map). If it isn’t, you need to use the appropriate map in mapView.maps that corresponds to the appropriate floor for this coordinate.
Now we have the basis for integrating positioning system information and the map.
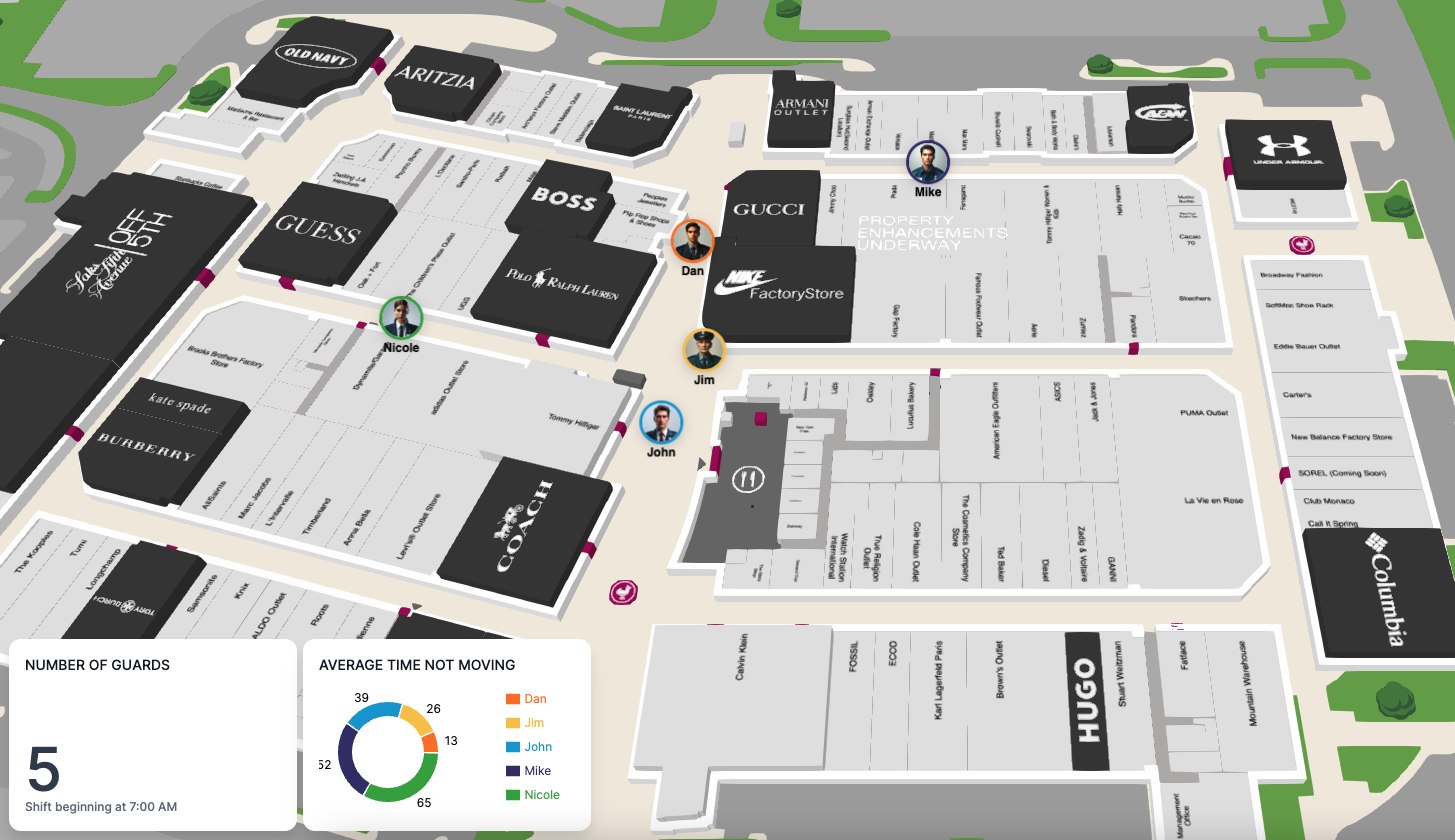
Markers
To show an asset on the map, you can use a Marker. A marker can be positioned using a Mappedin coordinate, and the visual representation is specified using HTML. There are a wide range of asset types that could be tracked, including equipment, products, and even people, so using custom HTML makes it easy and flexible. For example, the following HTML would add the word ‘Maker’ to the map and allow it to be styled using the specified marker class.
const markerTemplate = `<div class="marker"><p>Marker</p></div>;
With a Mappedin coordinate and an HTML string, you can add a marker to the map like this:
const marker = mapView.Markers.add(mappedinCoordinate, markerTemplate);

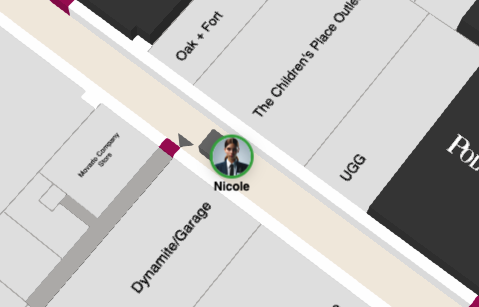
Animating Position Changes
As assets move, their positions are updated in the positioning system. If visualizing real-time position is important, data needs to be fetched regularly. With an updated latitude and longitude, a new Mappedin coordinate can be constructed and the position of the existing marker can be updated with the following:
mapView.Markers.animate(marker, newMappedinCoordinate);
The animate function takes an optional third parameter to specify options including duration and easing, which can make it easier to perceive asset motion.
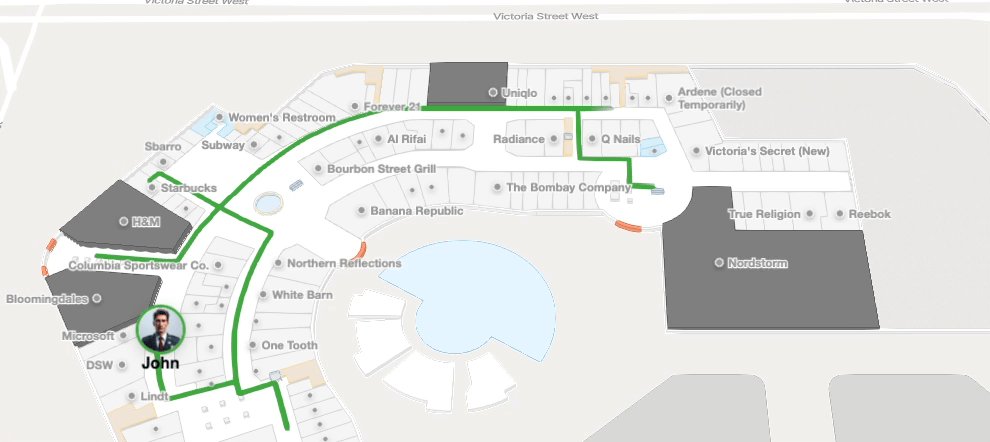
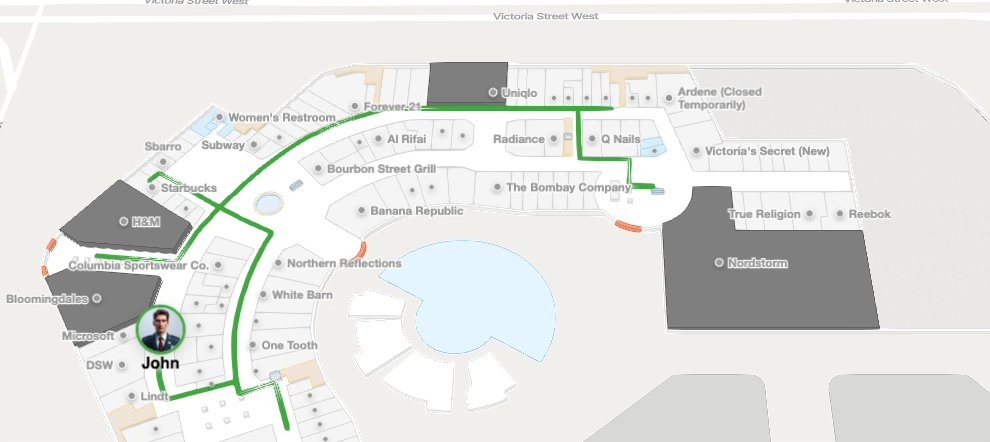
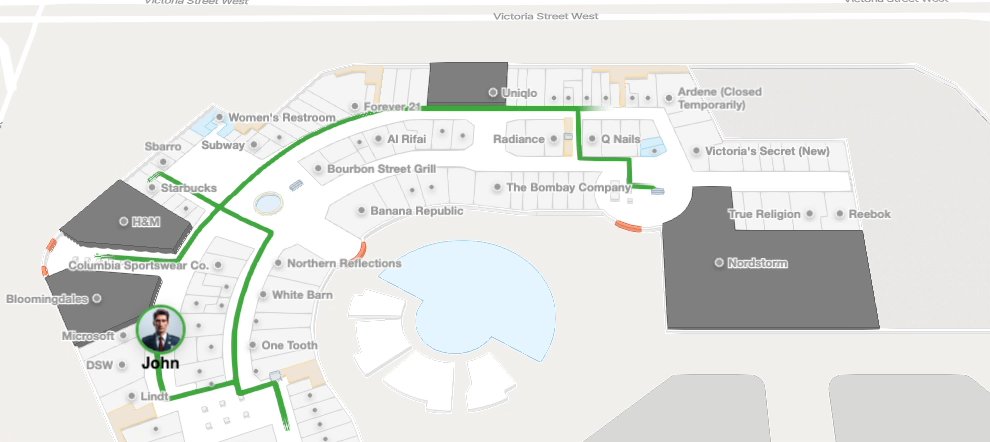
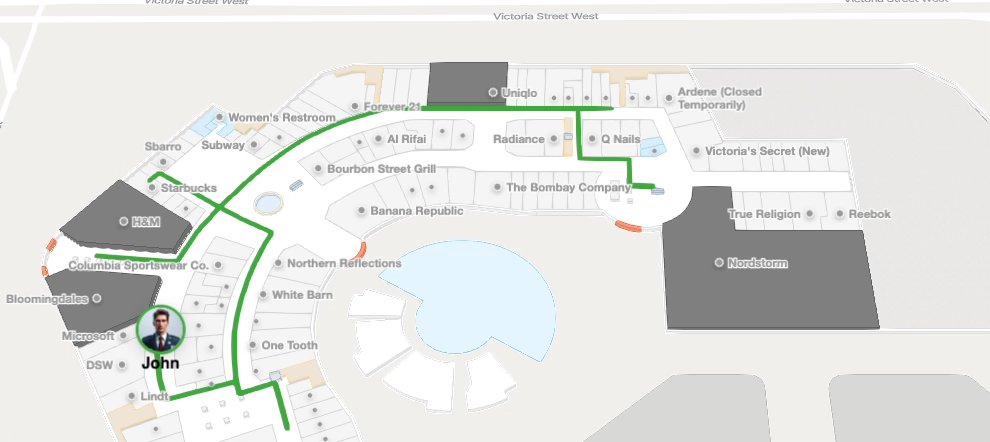
Showing Historic Paths
Another valuable insight to visualize is the historic path that an asset has taken. For this, the SDK makes it easy to add paths to the map for a set of coordinates. Similarly for markers, start by transforming your array of latitude and longitude coordinates to an array of MappedinCoordinates. Then you can create a path on the map as follows:
mapView.Paths.add(coordinates, options);
The optional second parameter allows you to customize a wide range of options for the path such as color, thickness, and visual enhancements like animated drawing and path arrows.

Explore More Features
You’ve seen the basics of augmenting a map with moving markers and historic paths. To see what else is possible with markers, labels, paths, and animation, take a look at our Mappedin Playground and dive deeper into the features using our Mappedin Enterprise Web SDK Guides.